當完海軍開始了我的Coder人森![]()
一開始遇上了Codeigniter只有粗淺的知道MVC。
當然其實當時我連MVC都搞不懂還以為是一種語言呢。
——————————————————————————————————————————————
MVC模式(Model–view–controller):不是一種技術,而是一種理念。
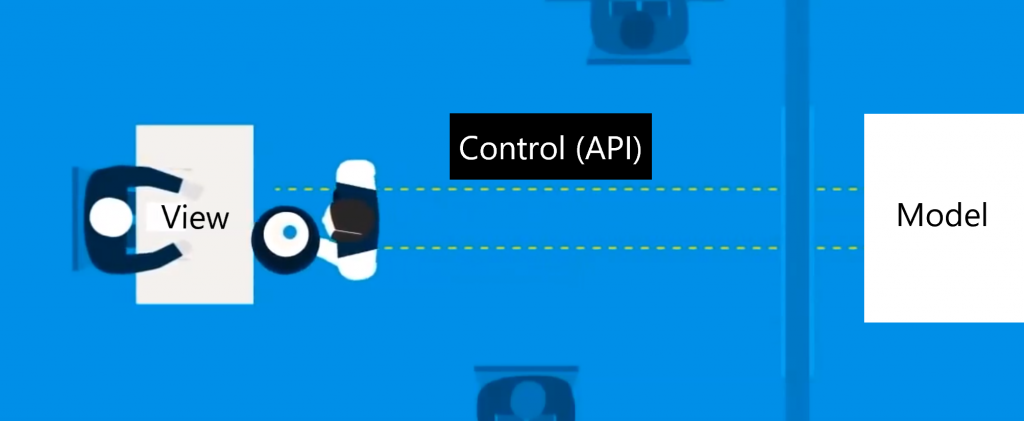
把軟體系統分為三個基本部分:
【視圖(View)】、【控制器(Controller)】、【模型(Model)】
●VIEW
是呈現你的頁面的地方。
●Control:
其實就是世人說的API,可以把它想像成一個服務生,
穿梭在餐桌(View)與廚房(Model)之間,接收傳遞資訊。
而系統一開始也是讀取Control去呈現view
●Model:
如新增、查詢、刪除、更新資料庫都是在這裡工作的。
大量使用$this->db
// 首頁
public function index(){
// 載入MOD
$this->load->model('mod_product');
$this->load->model('mod_order');
// 回傳最外層會被刪除,所以要存入陣列
$data['products']= $this->mod_product->index_get_all();
$data['title']= 'Ⓗ-THE COOL SUTFF TERRITORY';
$data['brand']="home";
$this->load->view('pages/indexx',$data);
}